結論
ヘルプに記載があります。
具体的な方法
1. ボタンを押す
フォームの「ビルド」画面の右側にあるペンキローラーのボタン(「フォームデザイナー」への遷移ボタン)を押します。
2. 「スタイル」で CSS を書く
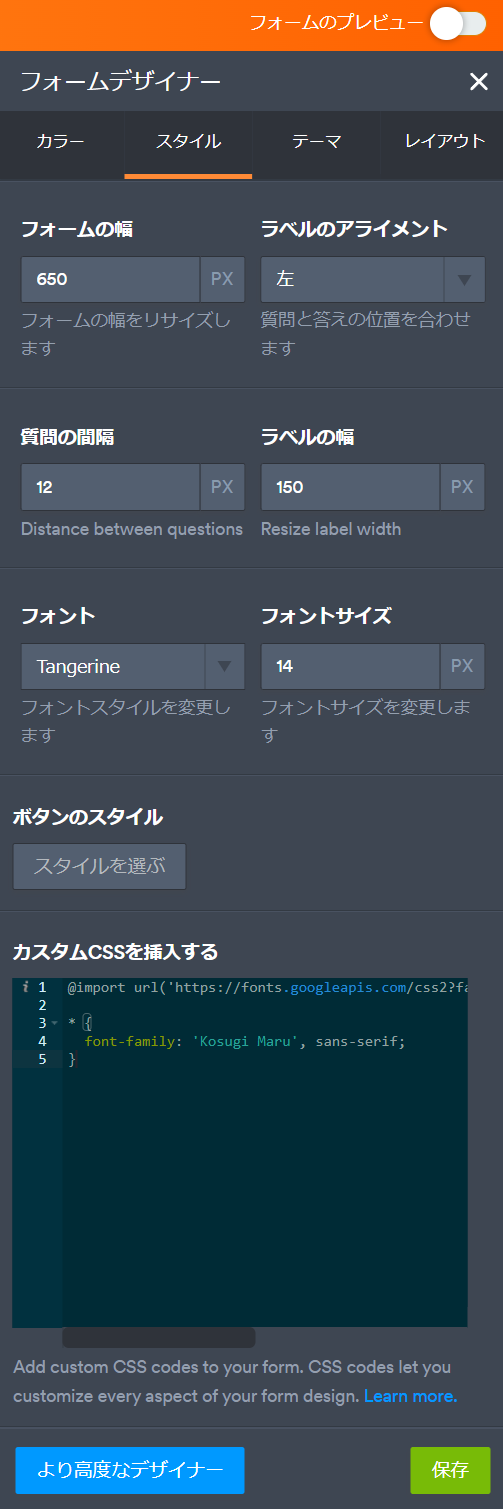
出てきた「フォームデザイナー」サイドバーにて「スタイル」タブを選択し、「カスタムCSSを挿入する」のテキストボックスに所定の CSS を書きます。
@import を書いてから * { font-family: ... } を書きます。書くべき内容は 各フォントのページ からコピペします。
3. 反映を確認する
反映されたことを確認します。CSS を書いてテキストボックスからフォーカスを外した時点で反映されます。