material-table とは
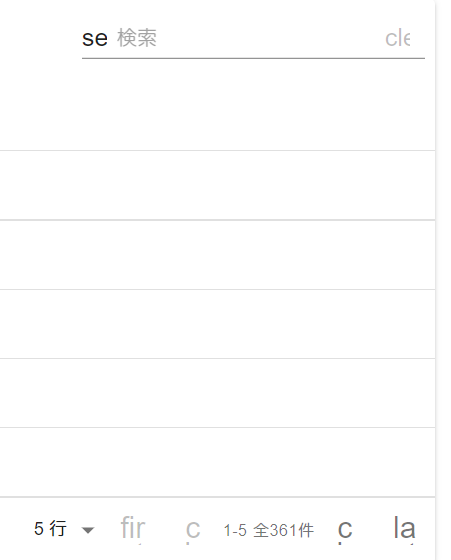
現象
こういう感じになる現象です。
結論
fonts.googleapis.com から Material Icons をインポートしましょう。
<head></head> 内に以下を書き加えます*1。
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
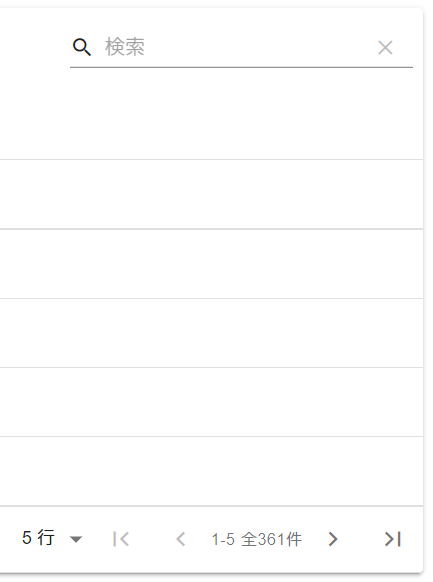
修正結果
上記のインポートの結果、以下のようになりました。
補足
Issue にも上がっていました。
*1:大抵の場合は public/index.html に書くことになると思います