結論
たとえば、特定のセレクタをクリックする際に、page.click('HOGEHOGE') と記述するとします。ここの HOGEHOGE がセレクタですが、この部分の書き方には一般的なセレクタの書き方を使うことができます。
すなわち、以下の記法を使うことができます。
背景
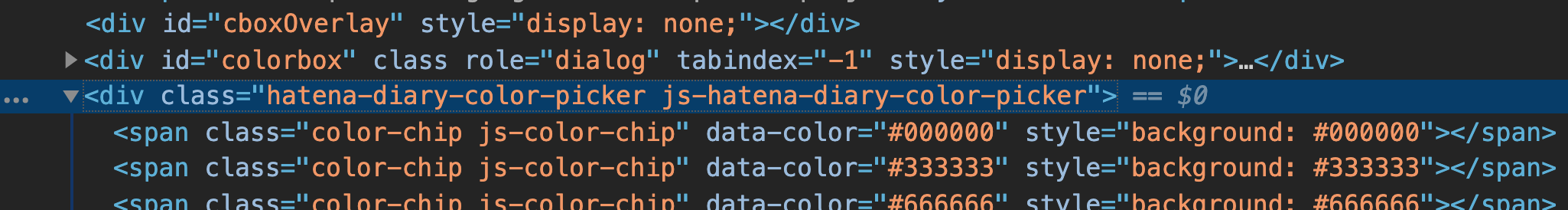
以下のようなタグがあったとします。
<div class="hatena-diary-color-picker js-hatena-diary-color-picker">
DevTools を用いてこのセレクタをコピーすると次のような書き方*1になるかと思います。
body > div.hatena-diary-color-picker.js-hatena-diary-color-picker
この書き方とは別に、たとえば「属性セレクター」を使った場合には以下のようにセレクタを書くことができます*2。
div[class="hatena-diary-color-picker js-hatena-diary-color-picker"]
上記のような書き方で何が嬉しいかというと、「セレクタの中には動的にその中の属性値が定まるものがあり*3、そのセレクタの部分を一意に定めるためには『属性セレクター』を使えば大丈夫である」ことです。
また、「属性セレクター」には簡易的な正規表現のような書き方もあり、柔軟に対応できます。
補足
とはいえ E2Eテスト は壊れやすいので、あまりにこだわりすぎることは抑え、メリハリをつけて書くとよいかと思います。