結論
launch メソッドの引数として(厳密には「引数であるオブジェクトの args に含まれる値として」)、'--disable-extensions-except=/path/to/extension_name' と指定すればよいです*1。
ここで、/path/to/extension_name とは、拡張機能のソースファイル一式が入っているディレクトリ名です。具体的にどこを指定すればいいかは後述します。
コード例は以下のようになります。headless は false を指定する必要があるので注意します。
const puppeteer = require('puppeteer'); (async() => { const browser = await puppeteer.launch({ headless: false, args: [ '--disable-extensions-except=/path/to/extension_name', ] }); (以下省略)
--disable-extensions-except で指定するディレクトリ名はどこか
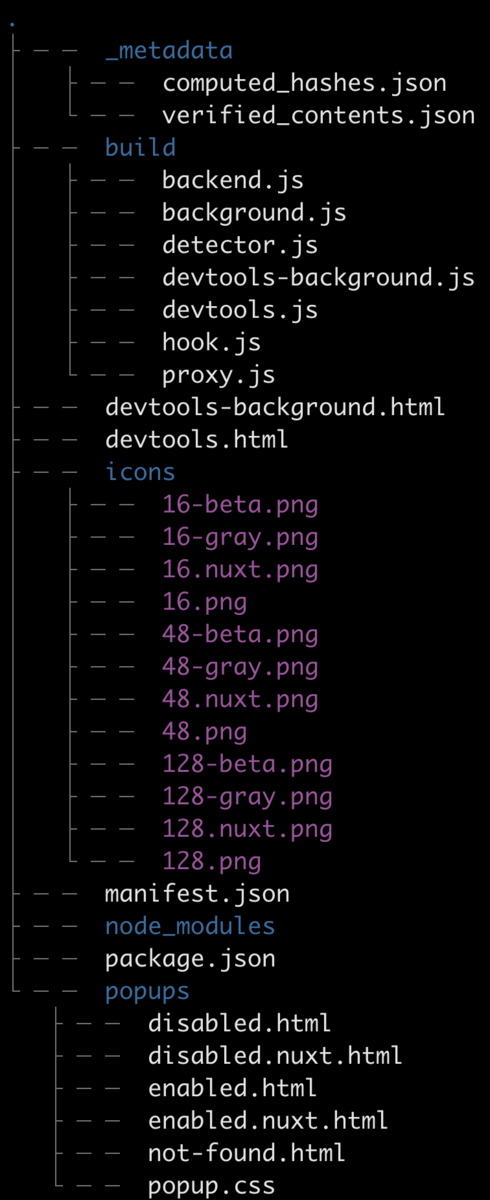
--disable-extensions-except で指定するディレクトリは「導入したい拡張機能のソースファイル一式が入っているディレクトリ」になります。具体的には、例えば以下のようなファイル一式が入っているディレクトリです。

もちろん、Chrome で当該拡張機能をインストールしていることは必須です。
ディレクトリ名の探し方(Vue.js devtools の例)
上記のファイル一式は、Vue.js devtools のファイル一式です。
このファイル一式は、具体的には以下の場所にあります(Mac の場合*2)。
/Users/あなたのユーザー名/Library/Application Support/Google/Chrome/Default/Extensions/nhdogjmejiglipccpnnnanhbledajbpd/5.3.3_0
Default の部分について
ここで、Default の部分は「Chrome のデフォルトのプロファイル」であることを指しています。Chrome に複数のプロファイルを登録している場合は、当該拡張機能がインストールされているプロファイルの名称に変更します。
Default の部分が、プロファイルの登録順に Profile 1 Profile 2 ... Profile 10 Profile 11 ... と増えていきます*3。当該拡張機能がインストールされているプロファイルを指定します。
ディレクトリ名に用いられている文字列について
また、ディレクトリ名に用いられている nhdogjmejiglipccpnnnanhbledajbpd という文字列は、拡張機能それぞれが持っている固有の値です。Vue.js devtools の場合は nhdogjmejiglipccpnnnanhbledajbpd が割り当てられているということです。
この文字列は、拡張機能の情報が載っているページの URL に用いられています*4。また、Chrome の拡張機能一覧のページから ID の値として参照できます。
ディレクトリ名に含まれている「5.3.3_0」という値について
5.3.3_0 という値は、当該拡張機能のバージョン番号です。このディレクトリの中に、拡張機能のファイル一式が格納されています。このバージョン番号のディレクトリまで掘らないとファイル一式が見つからないので注意です。
ファイル一式のディレクトリの取り扱いについて(どの場所を指定するか)
使い方の問題になるのですが、拡張機能のファイル一式が格納されたディレクトリを任意の場所にコピーして、その場所を --disable-extensions-except で指定するという方法はあり得ると思っています。たとえば、リポジトリに同梱することで、複数人で開発する場合に手間が生まれないからです*5。
もちろんその際は、拡張機能のバージョンの追従に気を配る必要があります。Chrome 側でバージョンが上がっても、そちら側のディレクトリは参照していないため、逐一コピー先のディレクトリに反映させてあげなければいけません*6。