結論
こちらに書いてあるとおりです。
ポイント
Express は不要
Web検索をすると、Express を用いてホスティングしている事例が多く見られますが、Express は不要です。
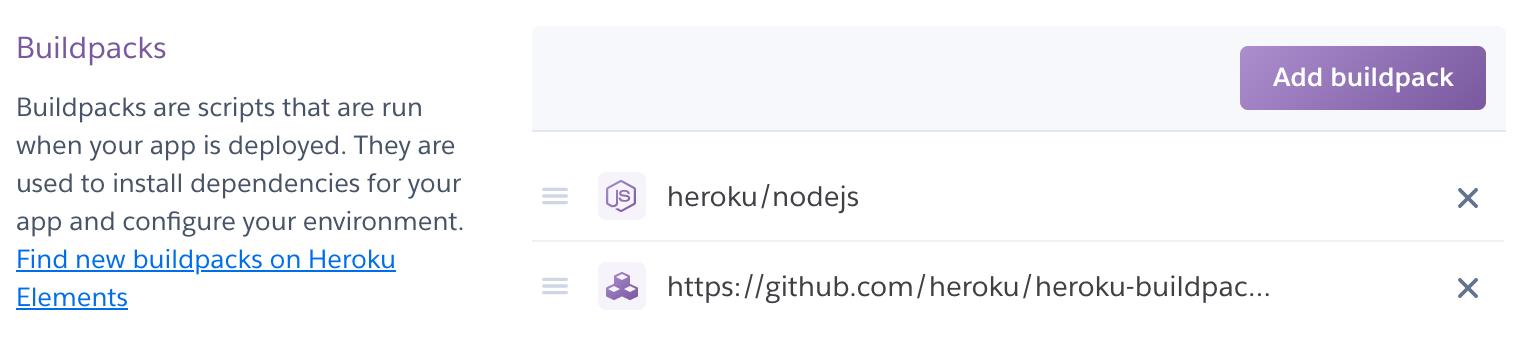
heroku/nodejs に加え、heroku-buildpack-static という、静的サイトのホスティング用のビルドパックを用いる
heroku/nodejs というビルドパックに加え heroku-buildpack-static というビルドパックを用いることで、デプロイ時にビルドをしてくれた上で、その結果のファイルを nginx で静的配信をしてくれます*1。
この heroku-buildpack-static を用いることでBasic認証をかけたりすることもできます。static.json の記述次第で他にもいろいろできます。
ビルドパックの適用順序に注意(最重要)
heroku/nodejs と heroku-buildpack-static の2つのビルドパックを適用することになりますが、この順序には意味があります。
heroku/nodejs の次に heroku-buildpack-static を適用するようにしなければいけません(逆にしていて小一時間ハマりました……)。このことは Vue CLI のドキュメントにも暗に書いてあります。
*1:Express は不要です