スライダー
ウェブページで多くの画像やコンテンツを効果的に表示するために、いわゆる「スライダー(カルーセル)」機能の導入を図ることがあるかと思います。状況によっていくつかの手段が考えられると思いますが*1、ほぼ全ての場合をカバーできると私が思う、slickというjQueryのプラグインを用いてみました。
slick の公式サイト
slickの公式サイトは以下のとおりです。GitHub へのリンクもあります。
slick を最低限のレベルで使ってみる
slickの公式サイトを見るとわかりますが、これでもかとばかりに設定できる項目があります。その点を一つ一つカスタマイズしながら実装していくよりも、まずは実際に動く様子を見てみようということで、最低限のレベルで使う方法を以下に順を追って示します。
1. HTMLファイルを作る
index.htmlとして以下のような HTMLファイル を作ります。slickの導入を表している部分は4点あります。以下その4点につき説明しますが、さっさと動かしたい場合は説明を飛ばして次に行っても構いません。
<!DOCTYPE> <html lang="ja"> <head> <meta charset="utf-8"> <title>slick sample</title> <link rel="stylesheet" type="text/css" href="slick.css"/> <link rel="stylesheet" type="text/css" href="slick-theme.css"/> </head> <body> <div class="your-class"> <img src="slide_01.png"> <img src="slide_02.png"> <img src="slide_03.png"> <img src="slide_04.png"> <img src="slide_05.png"> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="https://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="slick.min.js"></script> <script> $(document).ready(function(){ $('.your-class').slick({ }); }); </script> </body> </html>
1-1. スタイルシートの適用
headタグの部分のlinkタグ2行でslickのスタイルシートを読み込んでいます。ここは「おまじない」のコピペでいいです。
1-2. 表示部分の本体
divタグのclassにyour-classと与えて囲ってある部分でスライドさせるコンテンツを読み込んでいます。ここではslide_01.png~slide_05.pngという5つの画像ファイルを読み込んでいます。
1-3. JavaScript(jQuery)の読み込み
「1-2.」の部分の下にある3行のscriptタグの部分でslickの機能のコアである部分を読み込んでいます。ここは「おまじない」のコピペでいいです。
1-4. slick の詳細な設定を決める部分の読み込み
「1-3.」の部分の下にある、scriptで囲まれている部分で、slickの詳細な動作を設定できます。サンプルソースでは空っぽ(デフォルトのまま)です。
2. ファイルを配置する
「1.」の HTMLファイル を作ることができたならば、そこで読み込むファイルを配置します。必要なファイルは以下の3群です。CSSファイル と JavaScript のファイルは、オフィシャルページの Download Now から落とせる zip に含まれているファイルを用います。
2-1. CSSファイル(2つ)
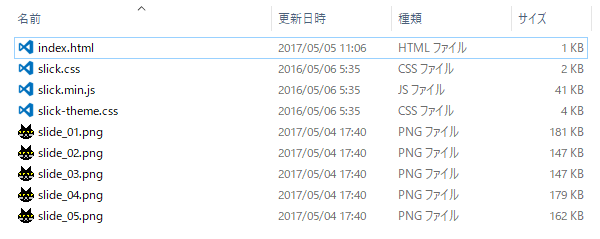
slick 一式が含まれている zip ファイルのslickディレクトリにあるslick.cssファイルとslick-theme.cssファイルを、「1.」で作った HTMLファイル と同じディレクトリに置きます(下記画像参照)。

2-2. 表示するコンテンツのファイル
スライドさせるコンテンツのファイルを準備します。「1.」の HTMLファイル ではslide_01.png~slide_05.pngの5つのファイルが指定されていますので、そのようなファイル名の適当な画像ファイルを用意してください。
2-3. JavaScriptファイル(1つ)
slick 一式が含まれている zip ファイルのslickディレクトリにあるslick.min.jsファイルを、「1.」で作った HTMLファイル と同じディレクトリに置きます(下記画像参照、「2-1.」の画像と同じ)。

以上で配置が完了です。これにより、ファイルが置かれている状況は以下のようになると思います。

3. Webブラウザ で確認する
index.htmlをウェブブラウザで表示させましょう。ローカルで構いません。マウスでグリグリっと動かしたり、キーボードの左右キーで動かしたりしてみましょう。レスポンシブ対応ですので、スマートデバイスで確認するのもいいでしょう。
これで最低限の実装は完了です。
カスタマイズ
あとは公式のドキュメントに従って各種の設定をカスタマイズしていけばいいでしょう。たとえば上記の例では CSS や js や png を全て同じディレクトリに置いていますが、どう考えても煩雑になりますので階層を分けたほうがいいでしょう。
動作面での設定は、ひとつひとつの項目を「1-4.」で示している部分に書き加えていって、ウェブブラウザをリロードしながら調整していくのがよいと思います。スタイリングも付け加えてやると、たとえば左右へのページング用の矢印ボタンを表示させたりできます。
divタグの名前も適切に付けると、同じページ内で複数の独立した設定のスライダが共存できますね。
jQueryの呼び出し部分も、バージョンを変えるなりしてもいいんじゃないでしょうか*2。
JavaScript の呼び出しは外部ファイルにしてもいいでしょう。
注意点
注意点が二つあります。
- 「1-4.」の部分の記述は「1-3.」の部分の記述よりも後ろ(下の部分)に書く必要がありますので注意しましょう
- 「1-1.」の2つのスタイルシートの内容を変更したい場合は、直接2つのスタイルシートの内容を変更するのではなく、自分でスタイルシートを作り、それを2つのスタイルシートより後に読み込むことで「上書き」した方がいいでしょう
まとめ
最初からいろいろ設定をして動かすよりもまずは最低限の実装で動く喜びを味わい、そこから一つ一つ機能を付け足して確認していく、という方法が私には合っているので今回このような形で整理してみました。