結論
components: { Hoge } と書くべきところを component: { Hoge } と書いていたから(複数形にしていなかった)。
感想
一度通っておけば以後は間違えないタイプのやつです*1。
*1:そういう意味では一度通ったというのは意義があったことなのかもしれない
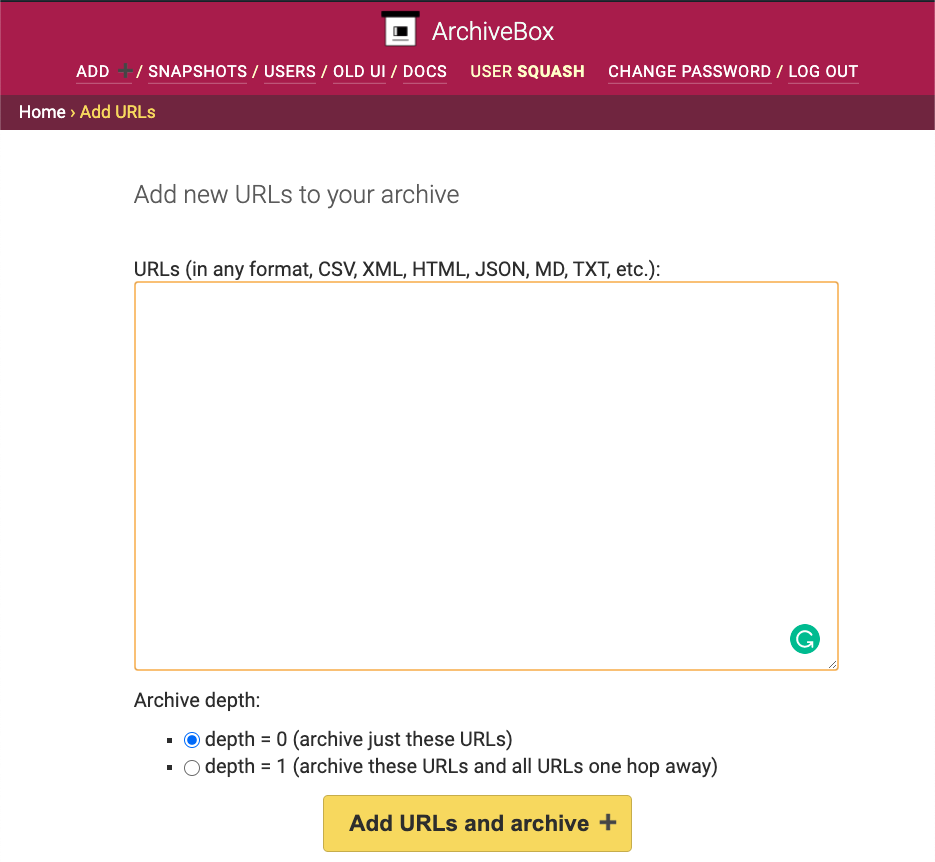
いわゆる「魚拓」の OSS 版です。




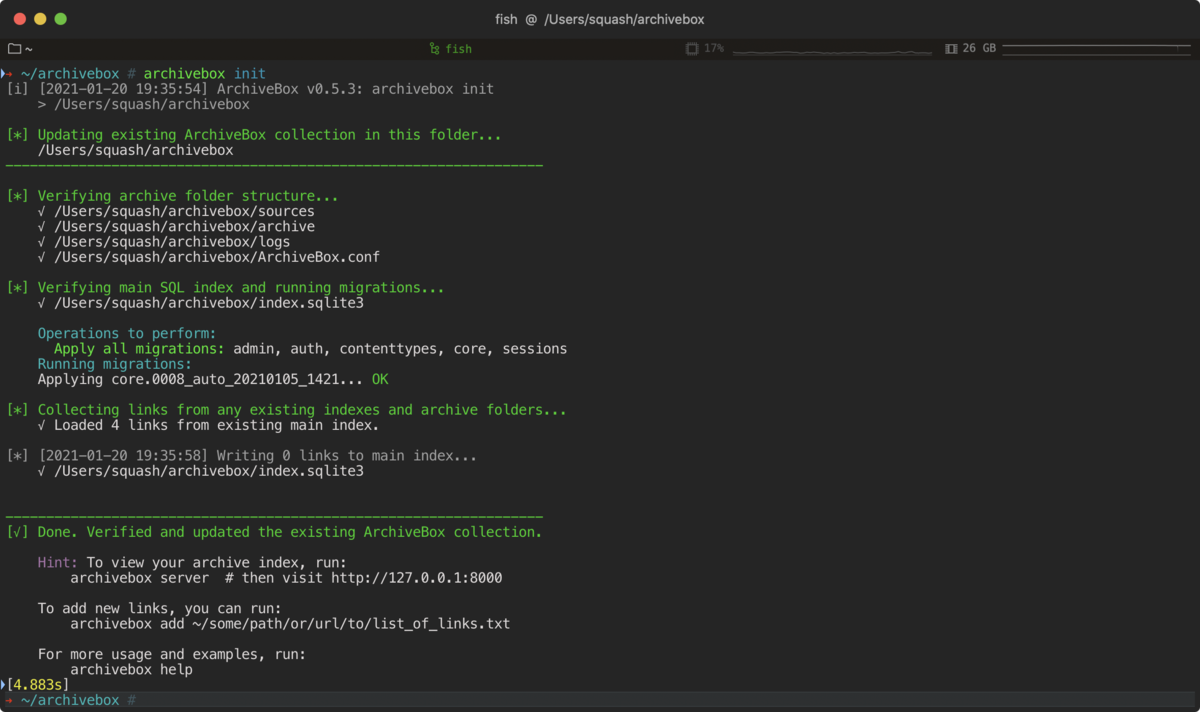
使い方は簡単です。公式で推奨されているように Docker Compose でほぼ事足りると思います*1。
設定はデータボリュームのディレクトリ内の ArchiveBox.conf に書きます。WGET_USER_AGENT と TIMEOUT を適切に設定しないとダウンロードに失敗することが多かったので、そのあたりの設定をいい感じにいじります*2。
ここからが本題です。
いわゆる「魚拓」がしたいならばそれこそ特化したウェブサービスを用いるほうが簡単です。たとえば archive.today や Raindrop などです。僕は Raindrop に課金して使用しています。
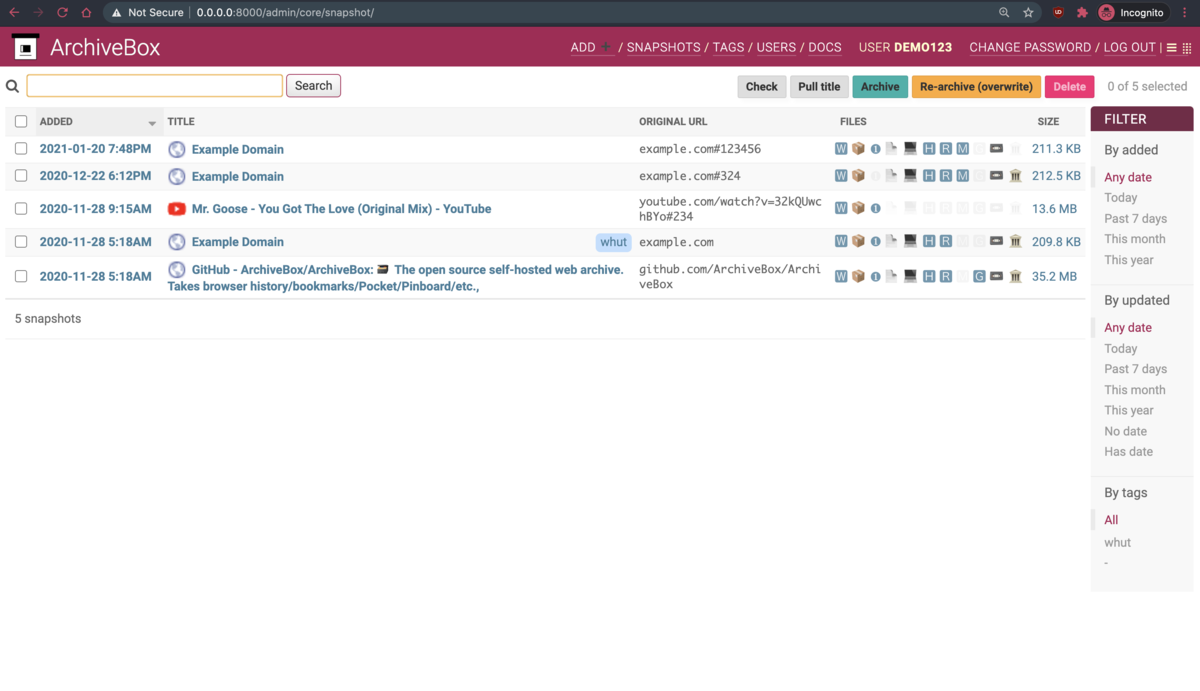
となると、ArchiveBox の使いどころは「手元で気軽に取得データを再利用できる」ことにあると思います*3。
使ってみると分かりますが、ArchiveBox は Webアプリ として操作することが主体ではなく、コマンドで取得することが主体となっているように感じます。すなわちこれは、コマンドをパイプしたり cron で定期取得したりシェルスクリプトなどで一連の動作に組み込んだりといった目的で用いることを念頭に置いていそうです。そして現状の他 Webサービス の存在を考えると、それこそが ArchiveBox の使いどころであると感じています。
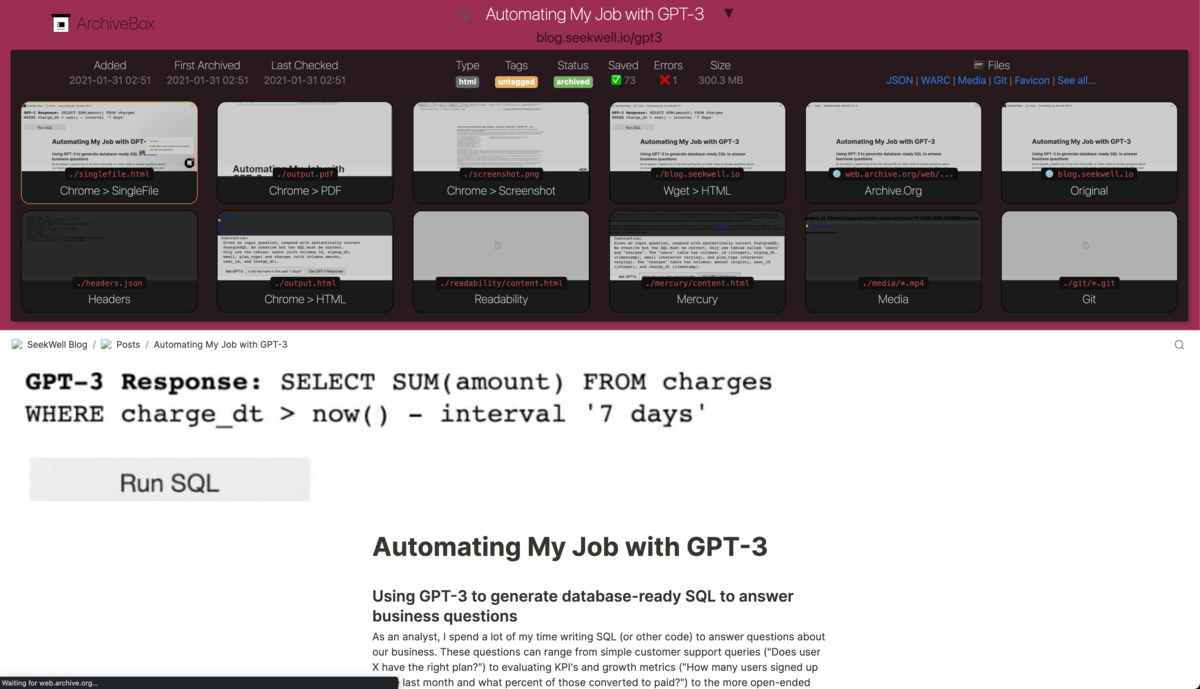
あとは気軽にスクショや PDF、warc が取得できることは魅力でしょう。さらに archive.org に登録してくれるということもなかなかに便利です。これらのことをコマンド一発でシュッとやってくれるということに ArchiveBox のアドバンテージを見ています。
さらに、既存サービスだと取得に失敗したり文字コードが期待どおりでなかったりする場合の補助的な用途にも便利です。
このような OSS やツールで気になったものは、まずとにかく Docker で入れて使ってみるのが良いと思います。使っているといろいろと分かってくることもありますし*4、データの永続化や設定を煮詰めた上で改めて初期構築する、ということもできるからです。
机上で設定をしていざ本格運用、というのは現実のプロダクト同様に手戻りのリスクが高いでしょう。
ワイルドカードが含まれている場合はクォートでくくりましょう。
例えば、以下のような書き方だとエラーになります。
"scripts": { "hoge": "yarn clean && run-s -c hoge:*",
ワイルドカードが含まれる場合は以下のようにクォートでくくります。
"scripts": { "hoge": "yarn clean && run-s -c \"hoge:*\"",
シングルクォートでくくるかダブルクォートでくくるかですが、エスケープする手間と可読性を考えるとシングルクォートの方がいい気がします。
2021/09/29 現在の情報です。
標題のとおりです。接続するとステータスバーに「接続中……」というメッセージが出ますが、数分後に接続が失敗した旨が表示されます。
Windows 自体にはデバイスは正しく認識されています。
DJ ソフトウェアです。
Numark の DJ コントローラです。
購入したのは 2014年 でした。
VirtualDJ 2021 では正しく認識されました。
箇条書きで書いていきます。
nohup ./run.sh & とかしたほうがいい
bin/Runner.Listener run のプロセスを止めるruns-on: に、インストールする際に命名した「タグ」を指定することで実行するランナーを振り分けられる
deb [arch=amd64] https://packages.microsoft.com/repos/edge stable main